Cloudflare pages (alternative to Netlify?)
 vyas
OGSenpai
vyas
OGSenpai
https://techcrunch.com/2020/12/07/cloudflare-is-testing-a-netlify-competitor-to-host-jamstack-sites/
JAMStack seems to be gaining in popularity.
Netlify
Vercel
Render
and now Cloudflare
Tagged:


Comments
Wat about ghost ?
If they bring it to public, i will be one of the first few people to jump there from netlify.
Netlify is great but often slow and no. of edges are less.
and we know how many pops CF has already so its a bliss.
currently i am thinking of putting CF in front of netlify so that i can make use of netlify CD and CF's huge pops and this news is bliss
ThemeForest Profile
The free version of Netlify is not very performant, regular webhost seems better. (And that's even before I've looked into telling LiteSpeed cache how to cache these static pages.)
Cloudflare, again. Love and fear.
Action and Reaction in history
I can agree from my experience Netlify is very slow, however Vercell was very speedy on my tests.
The speed tests and live uptimes can be found on my site
https://cyberhost.uk/hosting-a-static-website-for-free/
https://cyberhost.uk
The main benefit of Netlify is its ease of use:
Nowadays I have Cloudflare in front of Netlify. It works like a charm.
However, be careful with Cloudflare caching. Cloudflare will cache JavaScript and CSS for two hours. If the bundler is not configured to generate filenames containing a hash, browsers will be retrieving outdated files.
It's possible to purge cache via Cloudflare API, but the free version requires listing each URI individually.
If Cloudflare's service has the same ease of use, I'll definitely move there.
We are known to be "dangerous". affbrr
i use VuePress mostly and it has file name hashing functionality.
ThemeForest Profile
Cloud flare or netifly?
DNS,SSL,DOMAIN REG, CDN, FIREWALLD,and now website to host sth.
Guess next step of CLOUDFLARE is to give a rebirth to CentOS?
Looks like they started beta signup https://www.cloudflare.com/en-gb/pages-jamstack-platform-beta-sign-up/
features wise it looks much better than netlify and we know CF has more POPs than netlify
ThemeForest Profile
Netlify investors must be sh**ing their pants right now. If I were Netlify, I would partner with BunnyCDN/Fastly or merge into CF, as CF would beat them no doubt.
netlify has way too low POPs and speed is not that great
and they limit by build minutes and CF limits by no. of builders
so in anyway.... CF has chance of beating netlify (except for serverless functions for now)
ThemeForest Profile
I am already using Cloudflare as Netlify CDN for a long time. No doubt netlify team had a bad Christmas.
Action and Reaction in history
Not strictly WP related, more huge-file related (not sure if it is a good option for "regular" CDN of optimized images etc.
What?
BackBlaze B2 storage (very cheap, and very reliable) + Clouflare caching:
https://help.backblaze.com/hc/en-us/articles/360010017893-How-to-allow-Cloudflare-to-fetch-content-from-a-Backblaze-B2-private-bucket
Has anyone used this?
🔧 BikeGremlin guides & resources
I use it for parts of my blog. Works well, you can even set up a cName on CF and use own domain. That way the traffic is routed from CF.
(for e.g. I use b2.mydomain.tld)
If you use the bb url then of course the 'free' data is probably not applicable. Make sure to compress/ optimize images : they do not have a URL based transformation.. yet.
Update:
1. make sure you make any changes to the file (filename/ location in the directory - e.g. moving from folder A to Folder B or Parent directory to sub) locally and then FTP/ Rclone/ Web upload. You cannot move, edit filenames once uploaded to B2 (a good limitiation IMO)
2. I use the "free' 10 Gb account- might upgrade early next year. Still mulling over it.
3. The link shared by bikegremlin seems interesting. I have not tried CF workers feature. Might do so as time permits.
blog | exploring visually |
I have several (stupid) questions:
How does the python script get automatically run? Can it be configured on a (shared) hosting server?
If one uses Cloudflare caching, then B2 charges are not very likely to affect them?
🔧 BikeGremlin guides & resources
You may find this relevant
https://medium.com/@danrovito/creating-a-cdn-with-backblaze-b2-and-cloudflare-for-free-2f7a3efa0c1
blog | exploring visually |
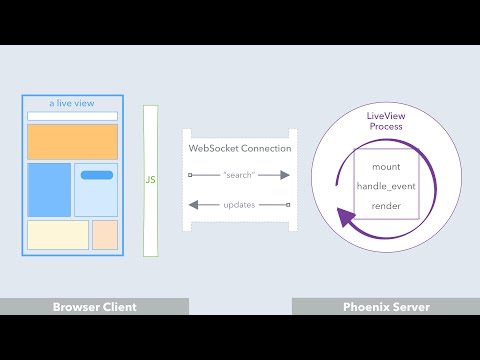
In my opinion, JAMstack feels so 2020 ?, it has grown in overall complexity.. Redux, Hooks, Components, Services with everyone coming up with their own fancy names, all this to just render a list of rectangles. Frameworks which stream the contents from the server seem to be the newer trend, at least a few companies and people who used to build SPAs are going that way,
good example would be Phoenix LiveView (a good video explaining this: )
)
there are others as well, Laravel Livewire, .NET Blazor or StimulusReflex(RoR)
also latest React RFC seems to point in that direction: https://reactjs.org/blog/2020/12/21/data-fetching-with-react-server-components.html
My Personal Blog | Currently Building LoadMyCode
Do they offer free subdomain too?
yeah, configurable sub-domain.vercel.app
ThemeForest Profile
Thanks for your info. Seems a lot of people already use them,
site:*.vercel.appshown 2.9M index.Today i got access to pages and after playing it for a while... here is my review comparing 4 services.
tl;dr
full review: https://cnuramblings.com/netlify-vs-vercel-vs-render-vs-cf-pages/
ThemeForest Profile
I also got Cf pages beta access. I'm using Zola. Although it's available in their framework preset, every deployment failed because of missing Zola ?
MetalVPS
i never used zola and looks like it is not based on node/npm (i guess so) so your only option is contacting support and telling them about error, so they might fix it.
ThemeForest Profile
CloudFlare pages seems to build very slowly, each of my builds has at least 2 mins of waiting to "Initializing Build Environment." Netlify is 16 seconds on the other hand
yeah, sometimes i have seen 15mins for initializing...
i guess they really mean it is beta when they said it is beta
ThemeForest Profile
I assume so many ppl are using it that you are basically waiting for an open server. I assumed they were doing a rolling release given the email list (would have been much better, esp given it's a beta), but they p much just launched to everyone at the same time.
They launched much earlier than you receive email. The beta button has been there for weeks silently. I wonder why not build pages locally? I usually build it locally and take a look before anything go public.
Action and Reaction in history
Interesting, I clicked on it a few weeks ago and could only add my email to the waitlist after an application
Everything is about ease of use. With smth like Hugo (that's what I'm using here, a site that I built these past two days to learn Jamstack), I run
hugo server --host 0.0.0.0to render all of the files and test, then I just push to Git and CloudFlare does the rest. Before, I would have to runhugoand then take all of the generated files and upload them to a web host, so this is much simpler.And sure, you can def build locally but mainly it's that deployment is much easier.
I wonder where they host the sites, I can't imagine it's hosted on all PoPs but prob at like 4 geographically distributed ones and they cache at more if you receive a lot of traffic.
The workflow with Hugo and git locally, and Netlify or this or other alternative, is pretty smooth.
Might switch to this if performance is better than the free Netlify tier. (Netlify offer forms handling, though. That's convenient.)
Another cool option is to use Forestry.io as a CMS frontend that commits to git ...