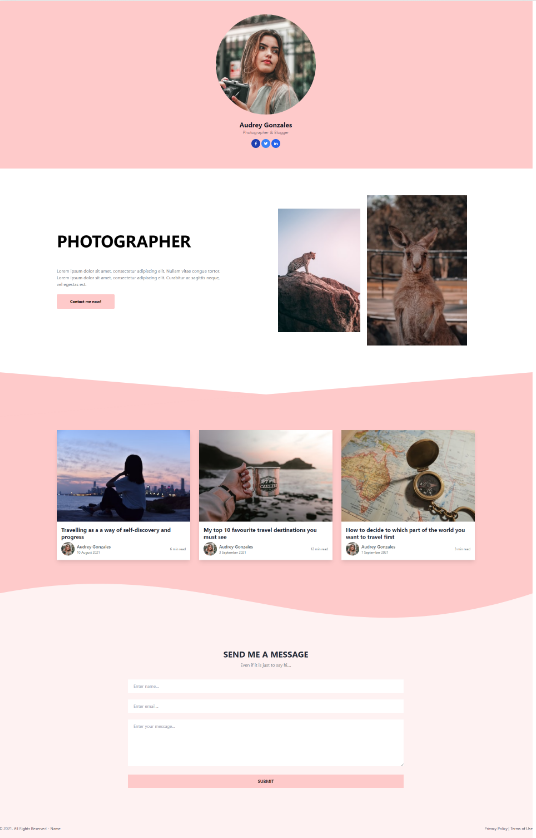
Free Photographer/Blogger Website Template by Ympker
This is a free template suited for a photographer/blogger type of website.
I created this template the other day as my first project utilizing Tailwind CSS Framework.
Feel free to use for personal and commercial projects ![]()

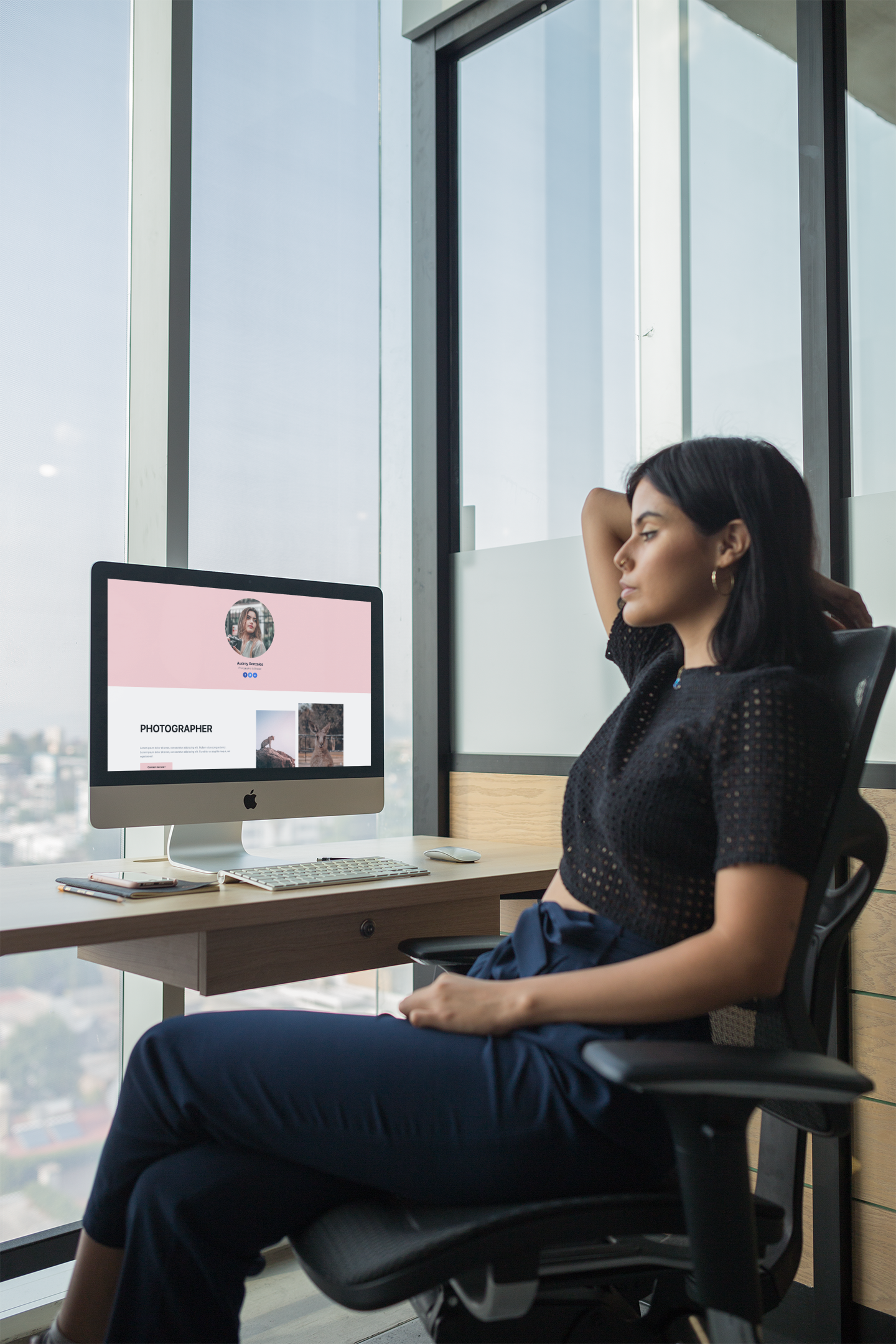
Website Preview (Mobile & Desktop):



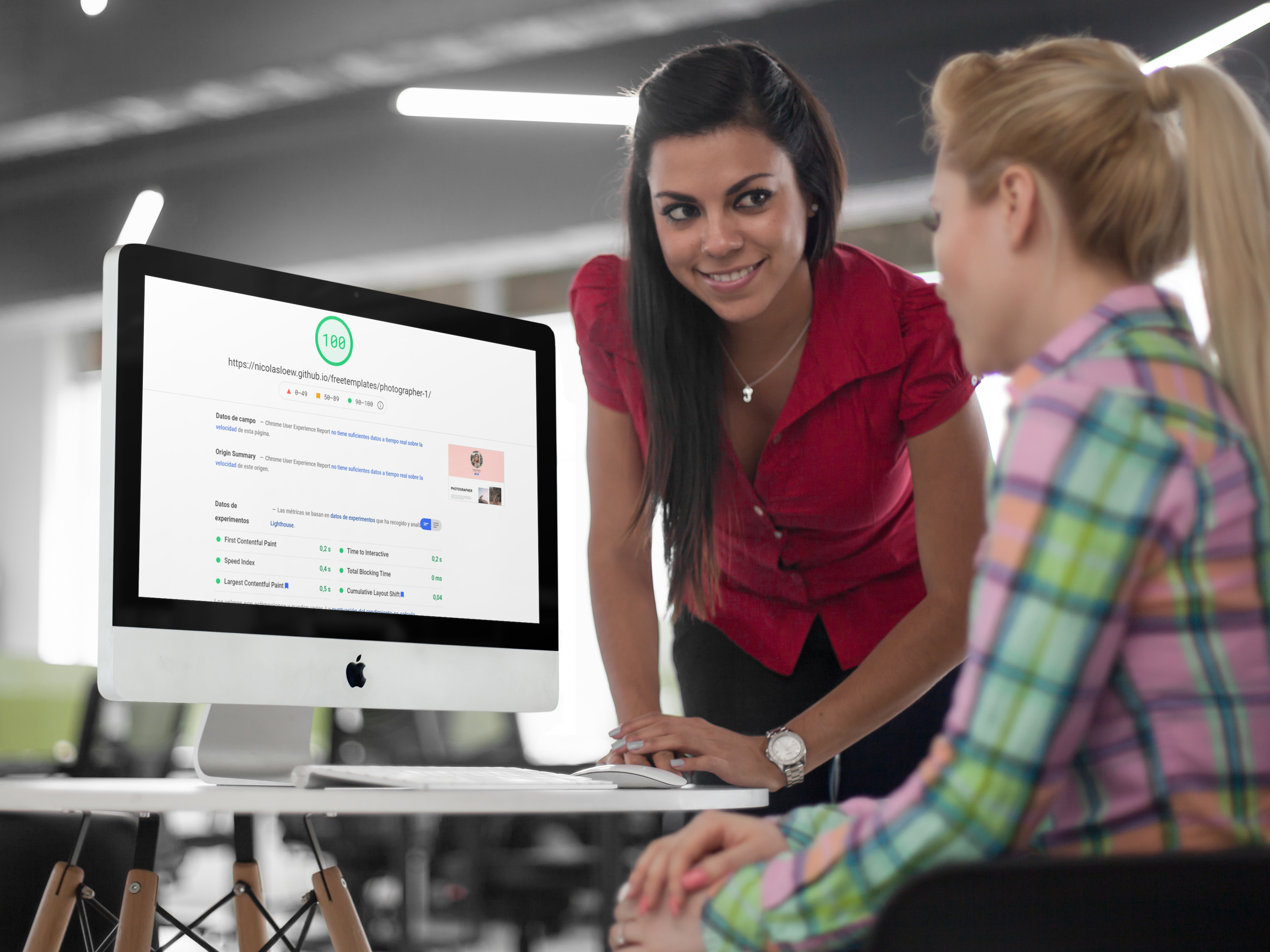
Google Pagespeed:

GitHub: Click
Live Preview: Click
Kind regards,
Ympker



Comments
Nice sir
I believe in good luck. Harder that I work ,luckier i get.
Thanks, mate! Maybe next one would be a dentist template :P Hmmm.... But I am scared of (most) dentists 😆
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
good selections of photos. Ympker are you good with BootStrap?
About 90% of my (client) projects are WordPress powered these days which is why I don't really use anything else. That being said, aside from client projects, I always try to learn/try new stuff (like Tailwindcss this time). Regarding Bootstrap, it's been a while but getting back into it thanks to WordPress+LiveCanvas, so I guess, I can manage. Do you need help with anything Bootstrap related in particular?
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
i might have some small page. If i get stuck i will sure pm.
Thanks and wish you a nice week ahead.
have fund fun
Sure thing, mate! Always happy to help if I can
Have a nice week ahead, too!
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
Absolutely great! I like the shapes-based designs.
One thing that catched my eye though:

I have barely used Tailwind and nor do i have any idea of it's based classes though it's triggering the div to go out of the page. I managed to fix them by removing your 'py-4' and 'py-2' something from your footer container. That managed to fix it, thought you might want to fix that!
Also good luck mate!
Web Design Agency - Custom Web Designs
WHMCS Themes | Blesta Themes
Thanks for the nice words, the good wishes and for taking the time to report this, mate! Since it's on Github perhaps you can create a pull request?
If that's too much just create an issue and I will probably fix it sometime next week (the next days I am gonna be busy throught wednesday, so probably after).
Py-4 py-2 is padding in Tailwind CSS, btw (their documentation is quite nice)
Tailwind CSS is certainly an interesting framework to use (ofc can only tell from this first project), and quite a bit different from Bootstrap. This article is really interesting if anyone wanted to know the difference between Bootstrap and Tailwind: https://www.makeuseof.com/tailwind-css-vs-bootstrap-which-is-a-better-framework/
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.